Agario (Agar.io) is a massive multiplayer game in which you play a cell fighting for its life. The main rule: Eat smaller cells than you, don’t get eaten by the bigger ones. Other than this: Game’s graphics look as if they fell off the Microsoft Powerpoint’s truck 15 years ago, UI is very basic and the whole thing feels like a half baked prototype. Doesn’t seem like the ingredients of a very successful product, right? Well, since the game has launched on April the website got more than 180M hits and the mobile version peaked at number 1 on the iPhone top free apps chart, a day after launch. Currently, it’s still there. What can we learn from it? See below:
1. (Player) experience above all
Ask a UX designer and a game designer what an experience is and you’ll get two different answers. UX designers cherish the “human-computer interaction” approach to designing experiences, as they thrive to sooth the connection between humans and machines. They focus on visual design, structuring, organizing, labeling and such. User experiences could be described as “good”, “daunting”, “bad” etc.
Game designers take experiences as the essence of their product. Some games are so immersive that their impact on players is carved into the players’ heads as real-life experiences. Player experiences could be described as stories of something real that happened: “I wanted to eat that fat doge cell so much that I’ve missed the giant Turkey cell that was lurking in the corner and she ate us both!”.
Player experience is the true triumph of Agario, that in very simplistic means provides a huge emotional experience. Two minutes into the game I felt how it is to be a cell in a petri dish, eating so I won’t get eaten, multiplying to increase my chances of survival. Although it’s only moving circles on a grid, those feelings were real.
UX pro tip: Describe how you want your users to feel when using the product. What emotions can you evoke? What is the desired experience? Would your users be able to describe it in words?
2. Clarity
Agario doesn’t use tutorials, tool-tips and such. The only thing it says is to “move the mouse to move, space to split, W to eject some mass”. Everything else comes, like survival, naturally. As a matter of fact this game feels so natural that even if instructions were in Gibberish people would still understand how to play it. As simple as it is ,there’s depth to the game. Different strategies and ways of play emerge as you play along. A classic case of “easy to learn hard to master”.
Products should be the same. Take Snapchat for example. This product’s message is clear and simple: Send ephemeral messages to friends. As use becomes extensive, more “strategies” of using Snapchat emerge: Altering pictures, writing text, applying geofilters, shooting video and such. Consumer products, like games, should also be easy to understand and offer more depth for the knowledgeable and willing.
UX pro tip: Switch all your product’s texts to Gibberish and user-test it. Did your users understand how to use it?
3. Usability
The game loads FAST. In less than 5 seconds you are up and running. This feature may sound like a no-brainer to you. Of course products should load fast, right? Still, it hardly happens. Simply because the more graphics the game has, the slower it loads. It’s a sacrifice of beauty for usability.
A friend once told me that a good song doesn’t need more than an acoustic guitar to shine, everything else is a luxury. Same for graphics and fancy UI. First and foremost they should be functional. Everything on top of that is a nice to have, and sometimes even do more damage than good.
UX pro tip: Take a look at Samuel Hulick’s user onboarding site. See how simple, un-designed it is? See how fast it loads? Exactly.
4. Let your users be creative
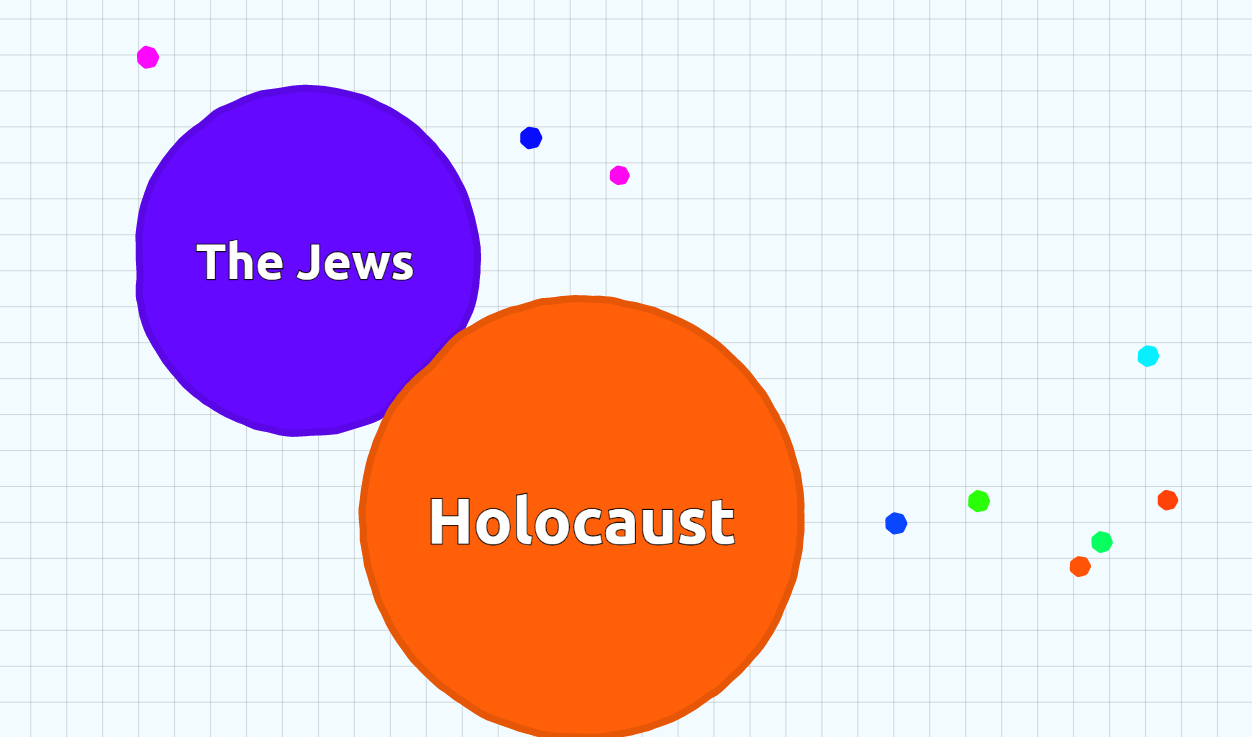
Creativity plays a big role in a product’s appeal. Agario let users name their cell, and some names unlock skins, so you can get to swim the oceans of your petri dish as Doge, Barack Obama, Putin, and more. This simple touch leads to some symbolic incidents, like the one portrayed below.
UX pro tip: Even you are designing a product for your local supermarket, think how your users could be more creative in it.
5. The core is the only thing that matters
There’s always the ultimate dilemma when building an MVP: Too many features would make it too big, fewer might not be enough. The right amount depends on the product core. In Agario’s case, it’s “Eat cells smaller than you, don’t get eaten by the bigger ones”. In Snapchat it’s “Send messages that disappear in seconds”. Instagram’s core is “Take pictures, apply beautiful filters to them, and upload for your friends to see”. Once they got this working, the MVP was ready.
UX pro tip: You feel like your MVP is too heavy on features? Describe your product in a sentence. That’s your MVP.
To sum it up
Agario is one of those products the came out of nowhere and dazzled us with its simplicity and accuracy of gameplay. There’s a lot to learn from this product, but mostly to acknowledge that the damn thing is just fun. And by all means, when in the entertainment biz, that’s the feature that really matters.


Great article! I’m glad that there are people out there who appreciate UX in games 🙂
Thank you! Hopefuly it goes the other way around too!
Well, I most certainly appreciate both. I’m sure there are more out there too!